


The beginning…
This project aimed to design an interactive survey system to gather public opinion on railway budget allocation priorities. The survey was to be displayed on touchscreen interfaces located in train stations, making it easily accessible to a wide range of users. It targeted a diverse audience, including adults, elderly individuals, and people with disabilities, to ensure it captured valuable feedback from various perspectives.
This project aimed to design an interactive survey system to gather public opinion on railway budget allocation priorities. The survey was to be displayed on touchscreen interfaces located in train stations, making it easily accessible to a wide range of users. It targeted a diverse audience, including adults, elderly individuals, and people with disabilities, to ensure it captured valuable feedback from various perspectives.
This project aimed to design an interactive survey system to gather public opinion on railway budget allocation priorities. The survey was to be displayed on touchscreen interfaces located in train stations, making it easily accessible to a wide range of users. It targeted a diverse audience, including adults, elderly individuals, and people with disabilities, to ensure it captured valuable feedback from various perspectives.



UX/UI considerations
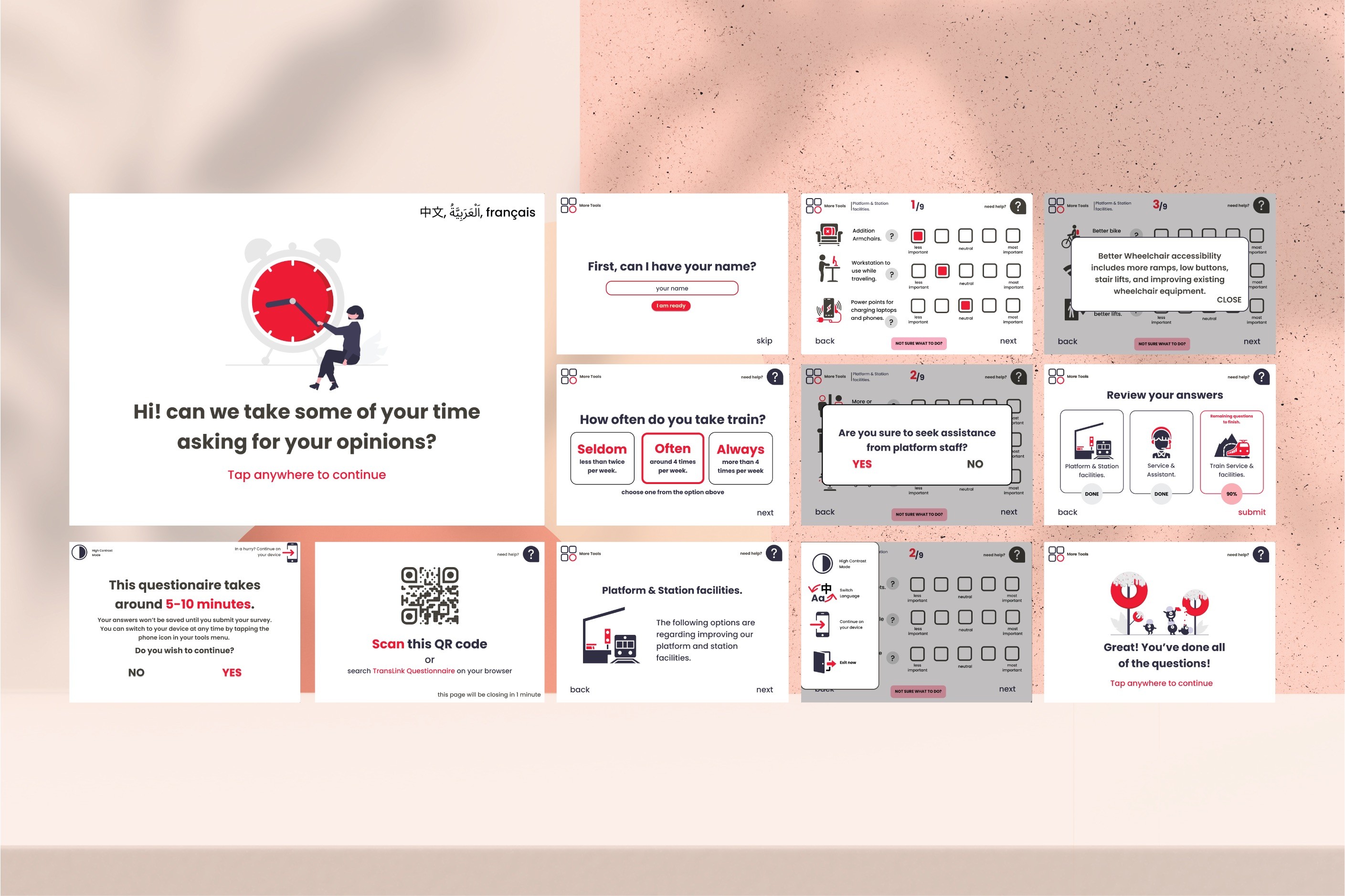
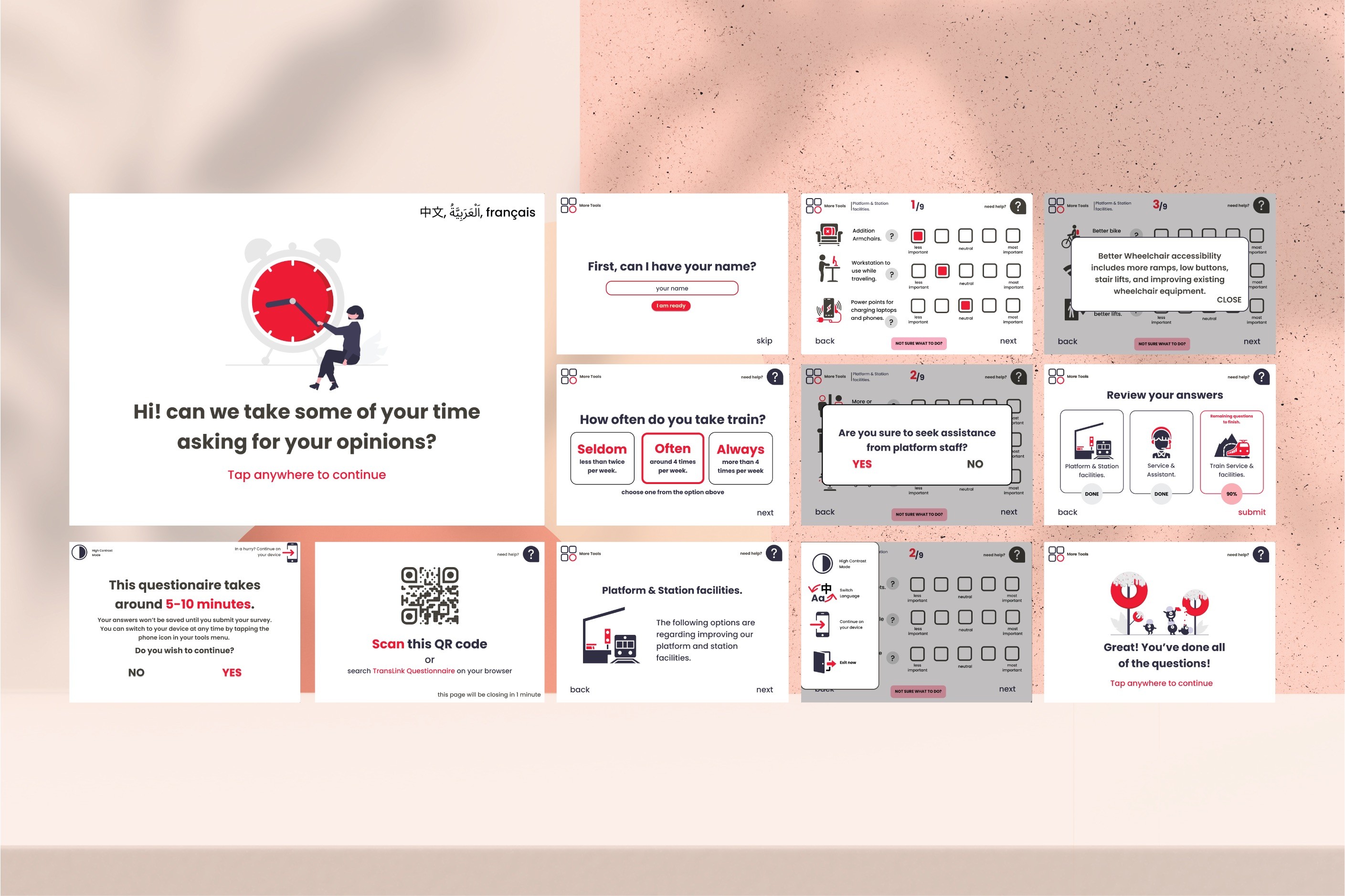
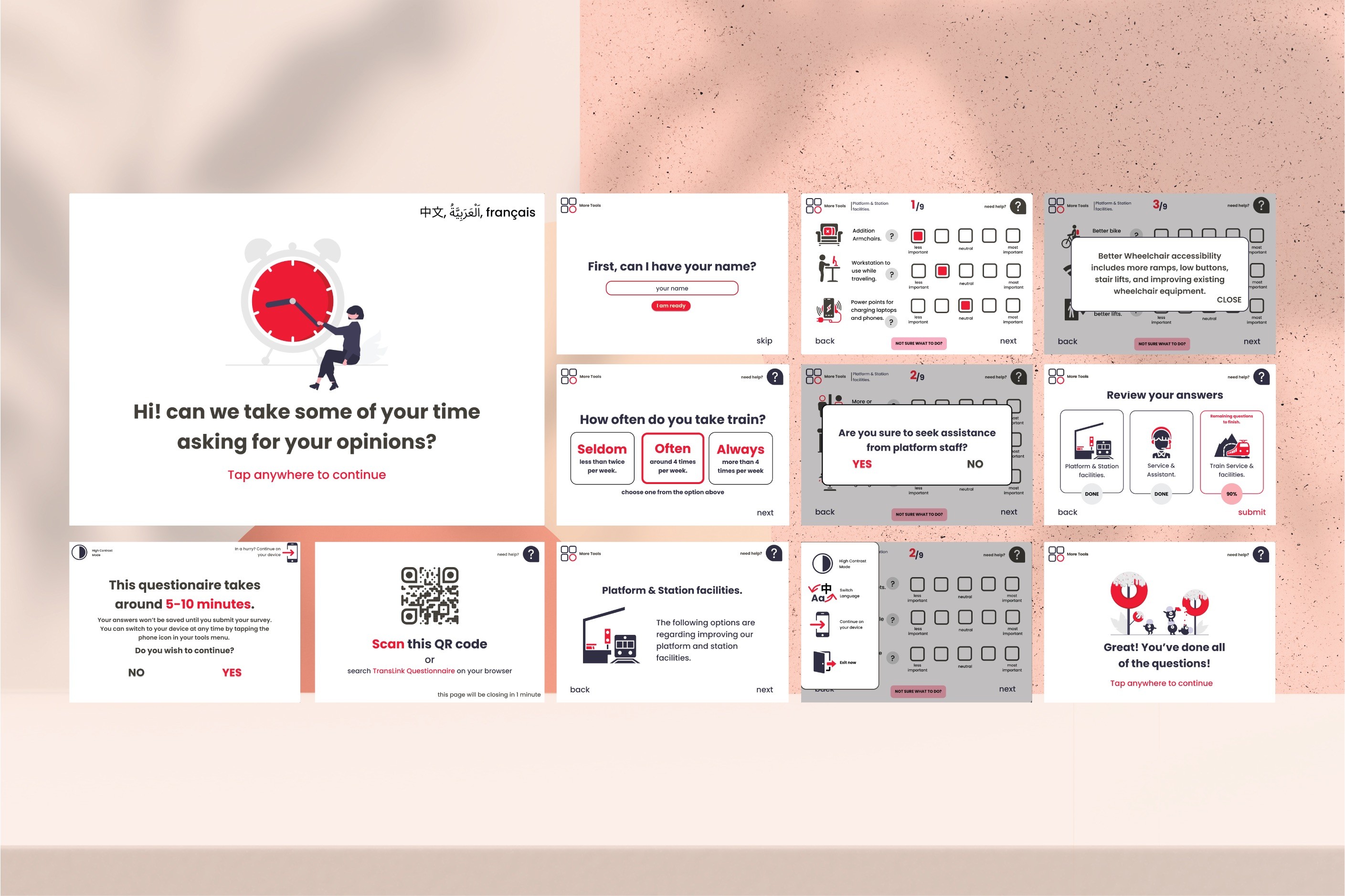
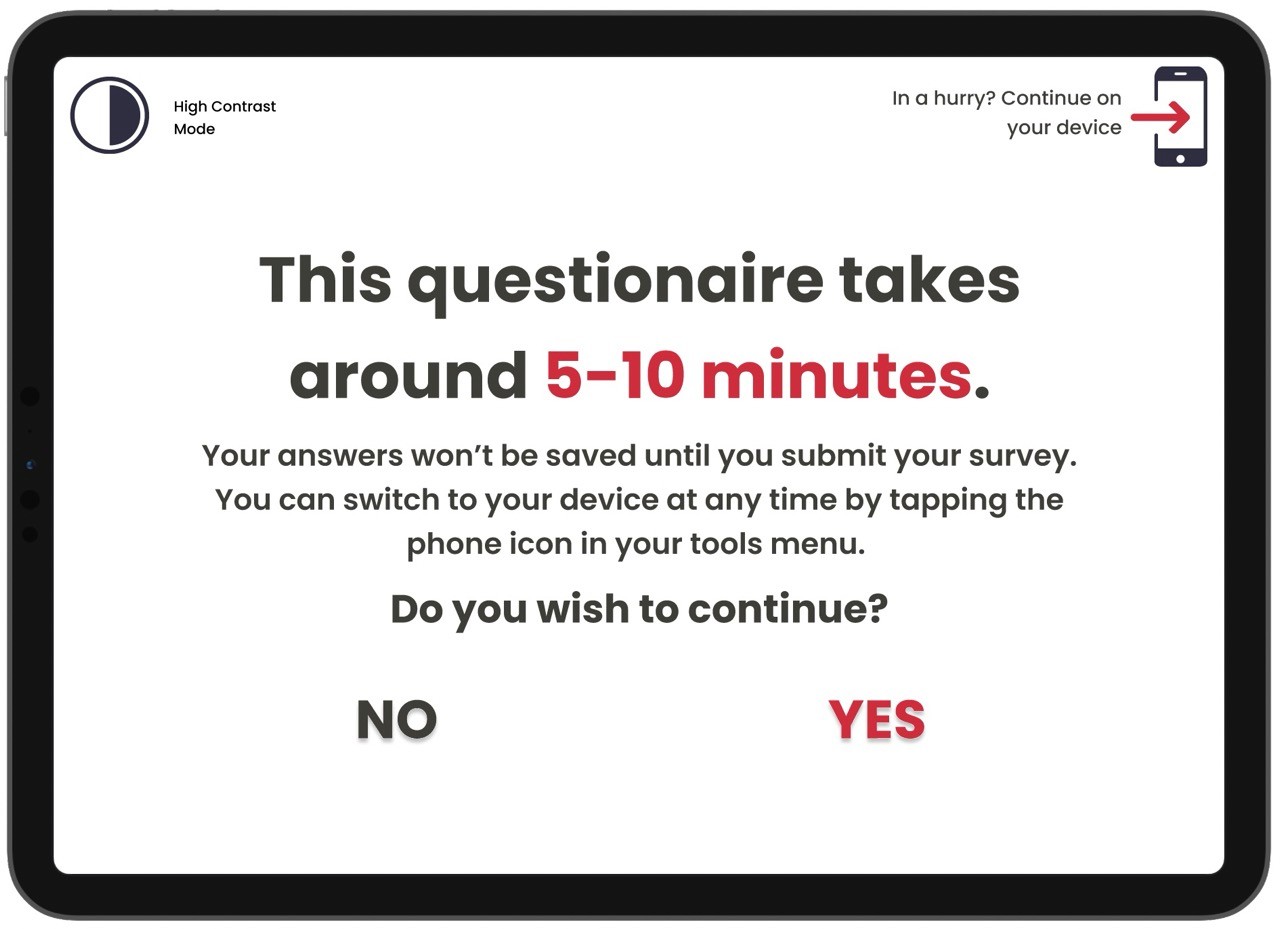
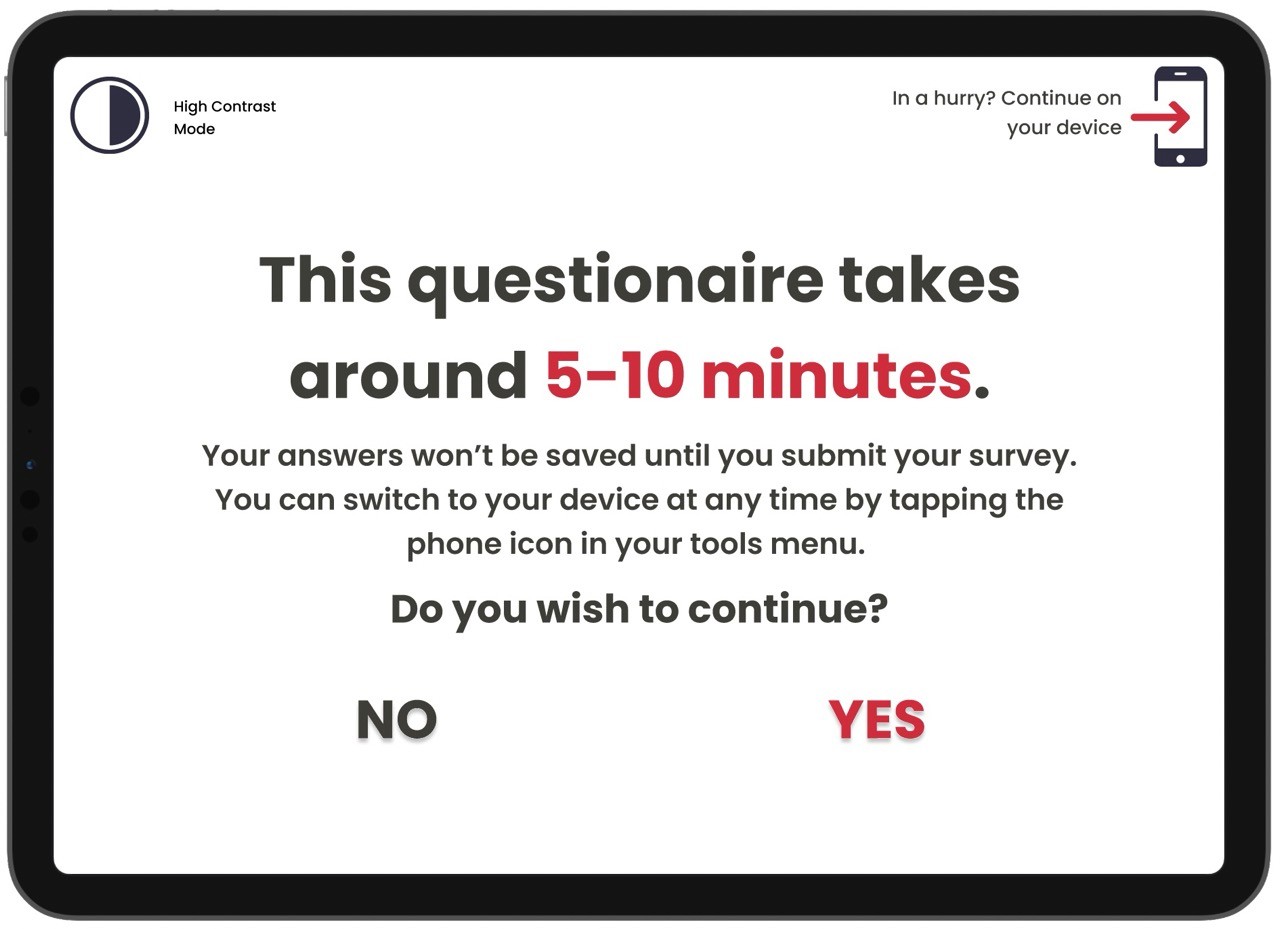
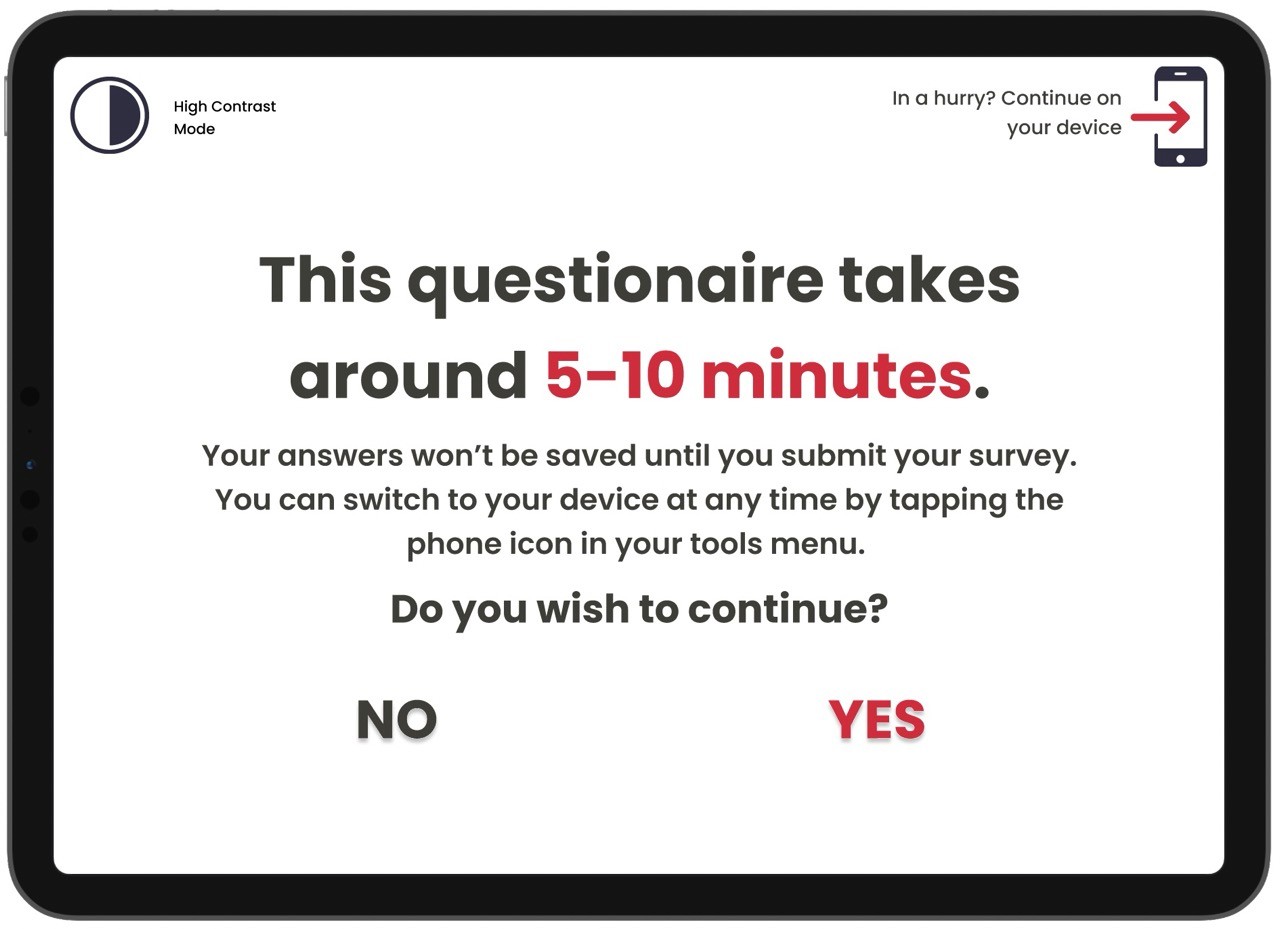
The original survey consists of 30 questions. To make it more manageable for people waiting for trains, I divided the survey into three sections, each designed to take around 5-10 minutes. Users will have the option to complete the survey on their devices or continue on their phones.
The client didn’t come with a brand-style guide at the beginning. We initially picked Eminence - the purple colour of the NDIS logo - as our main colour. I put together a mock-up, but it didn't quite hit the mark. The design felt a bit clunky and not engaging enough.
So we pivoted. Our next attempt was a more solid but elegant style, sticking with purple but incorporating more white. This became the first real design of the website.
The client didn’t come with a brand-style guide at the beginning. We initially picked Eminence - the purple colour of the NDIS logo - as our main colour. I put together a mock-up, but it didn't quite hit the mark. The design felt a bit clunky and not engaging enough.
So we pivoted. Our next attempt was a more solid but elegant style, sticking with purple but incorporating more white. This became the first real design of the website.



Accessibility
In developing this survey, accessibility and inclusivity were at the forefront of my design process. I implemented several key features to ensure that users of all abilities could easily participate.
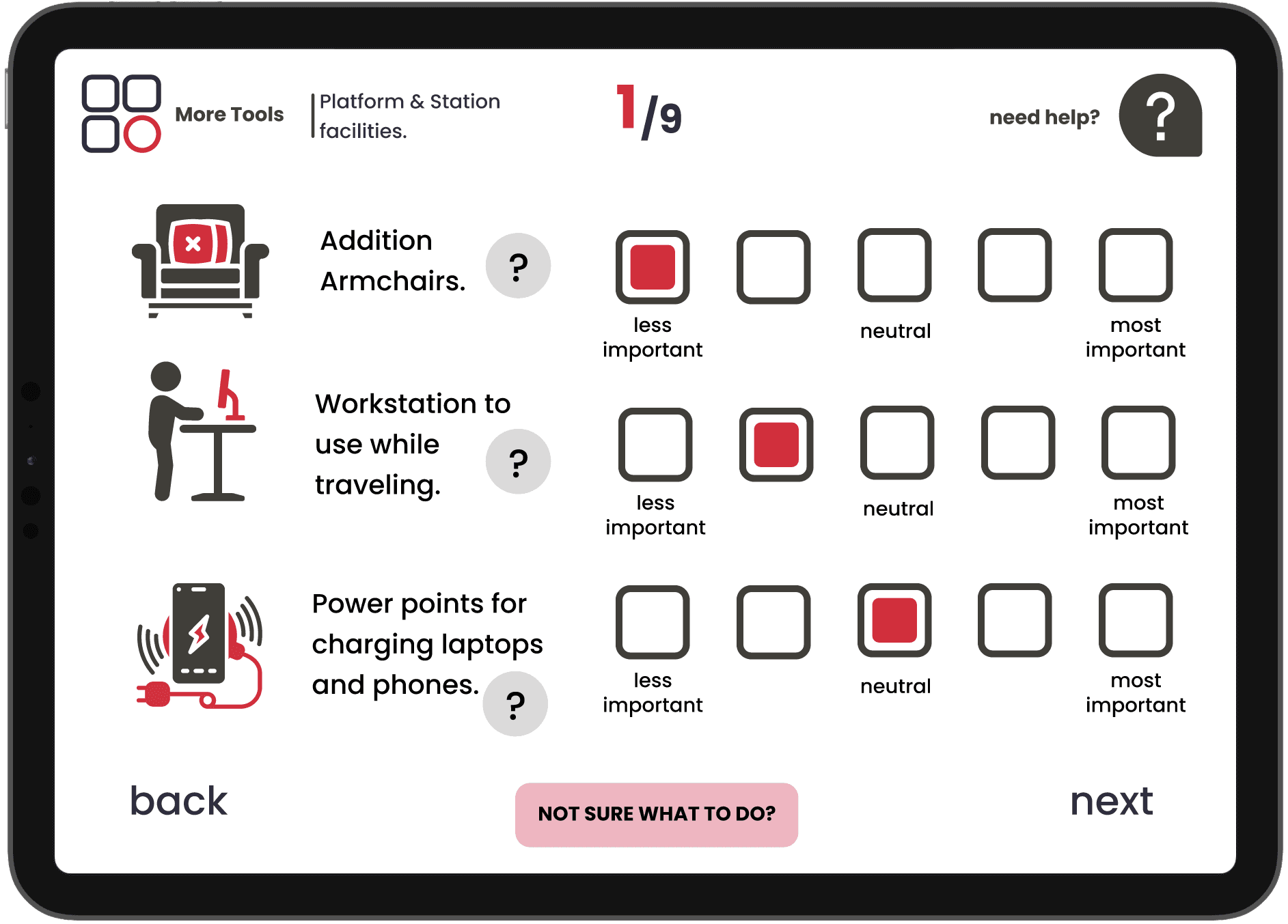
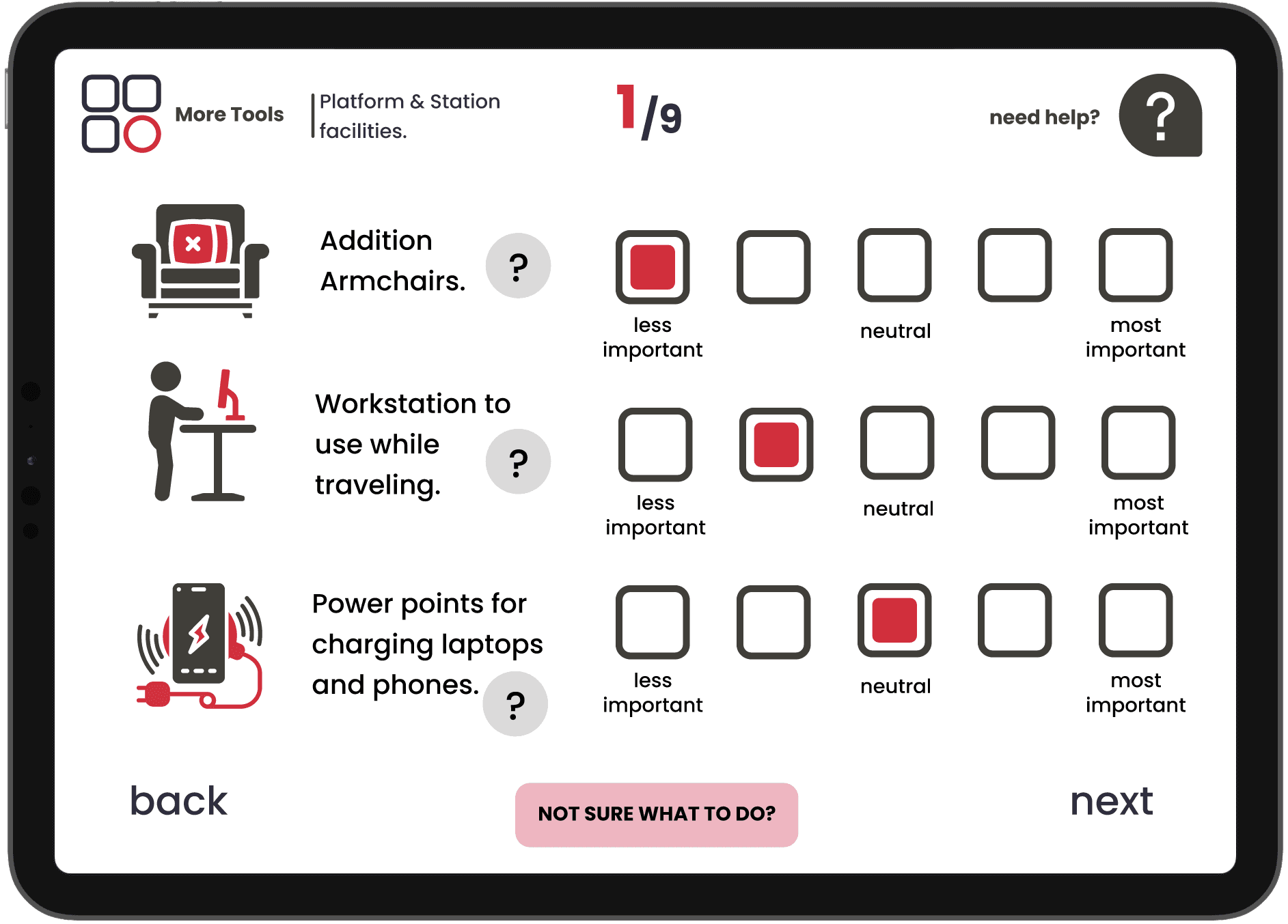
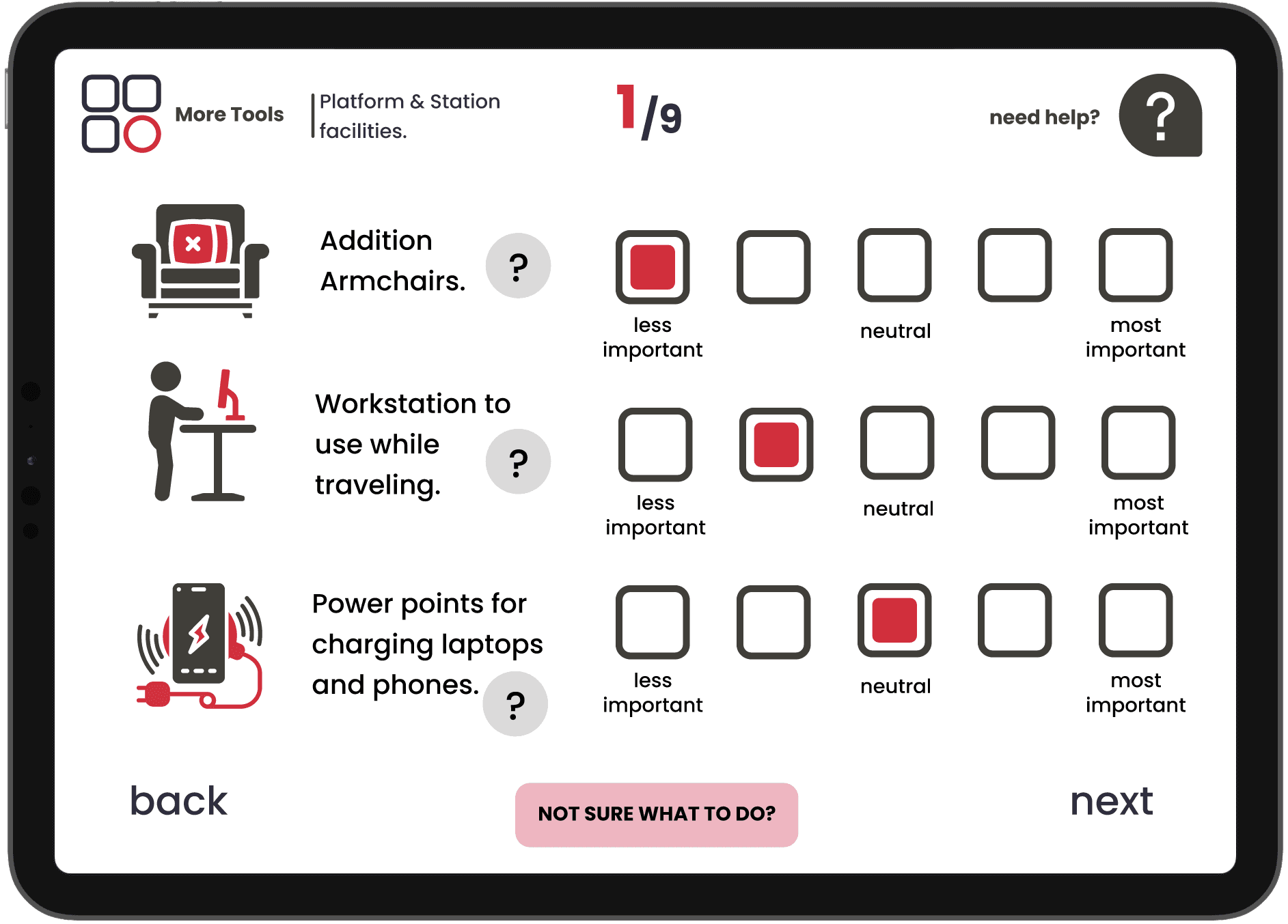
One of the primary design elements was the use of large buttons with ample spacing between them. This approach not only makes the interface more visually appealing but also significantly improves usability for those with motor skill challenges or visual impairments. To complement this, I incorporated large, clear text for navigation, guiding users seamlessly through the survey.
In developing this survey, accessibility and inclusivity were at the forefront of my design process. I implemented several key features to ensure that users of all abilities could easily participate.
One of the primary design elements was the use of large buttons with ample spacing between them. This approach not only makes the interface more visually appealing but also significantly improves usability for those with motor skill challenges or visual impairments. To complement this, I incorporated large, clear text for navigation, guiding users seamlessly through the survey.
In developing this survey, accessibility and inclusivity were at the forefront of my design process. I implemented several key features to ensure that users of all abilities could easily participate.
One of the primary design elements was the use of large buttons with ample spacing between them. This approach not only makes the interface more visually appealing but also significantly improves usability for those with motor skill challenges or visual impairments. To complement this, I incorporated large, clear text for navigation, guiding users seamlessly through the survey.



Applying Hick's Law, I carefully reduced the number of decisions required on each page. This streamlined approach helps prevent cognitive overload and makes the survey more manageable for all users, particularly those who might struggle with complex interfaces.
Applying Hick's Law, I carefully reduced the number of decisions required on each page. This streamlined approach helps prevent cognitive overload and makes the survey more manageable for all users, particularly those who might struggle with complex interfaces.
Applying Hick's Law, I carefully reduced the number of decisions required on each page. This streamlined approach helps prevent cognitive overload and makes the survey more manageable for all users, particularly those who might struggle with complex interfaces.



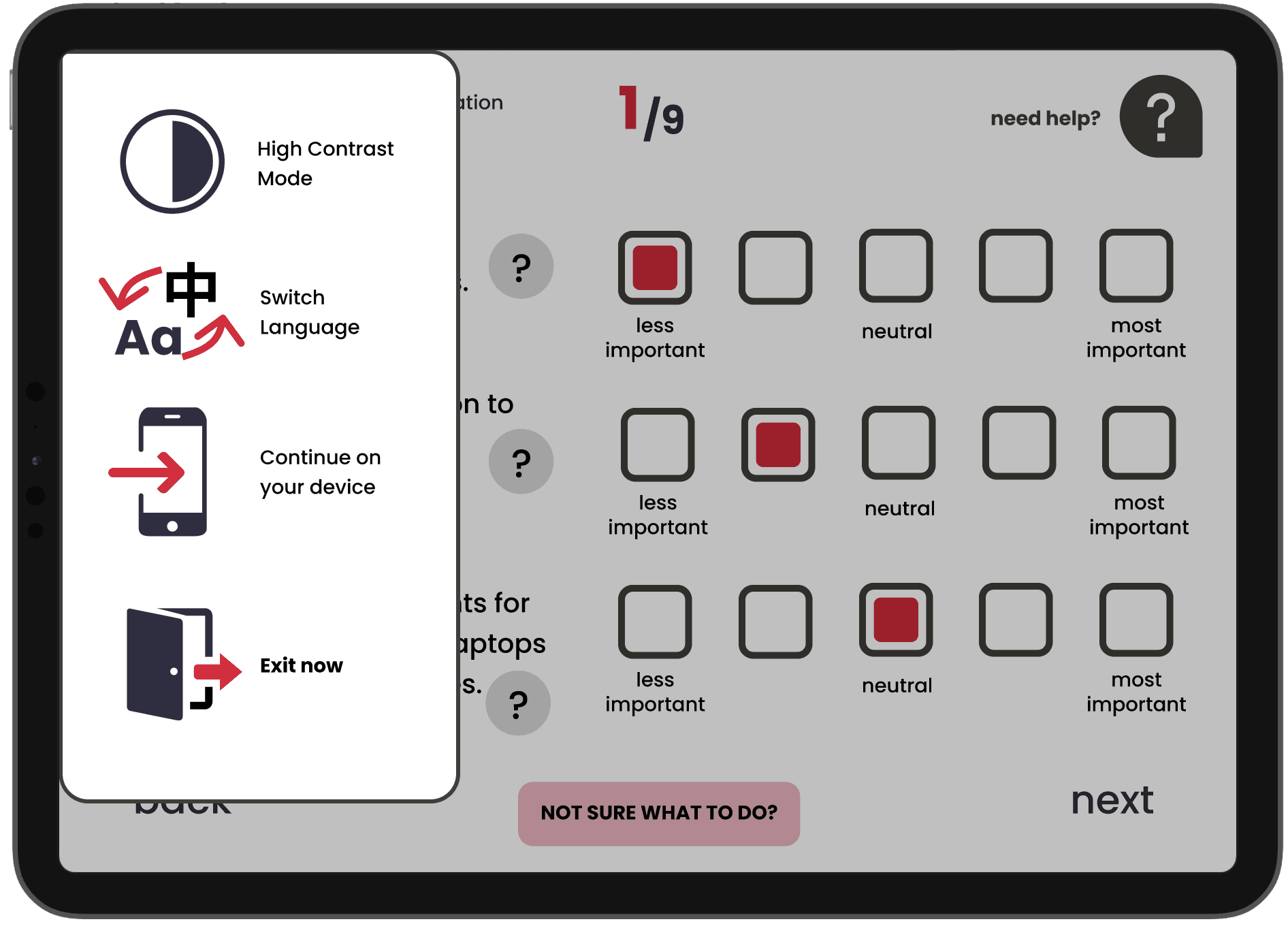
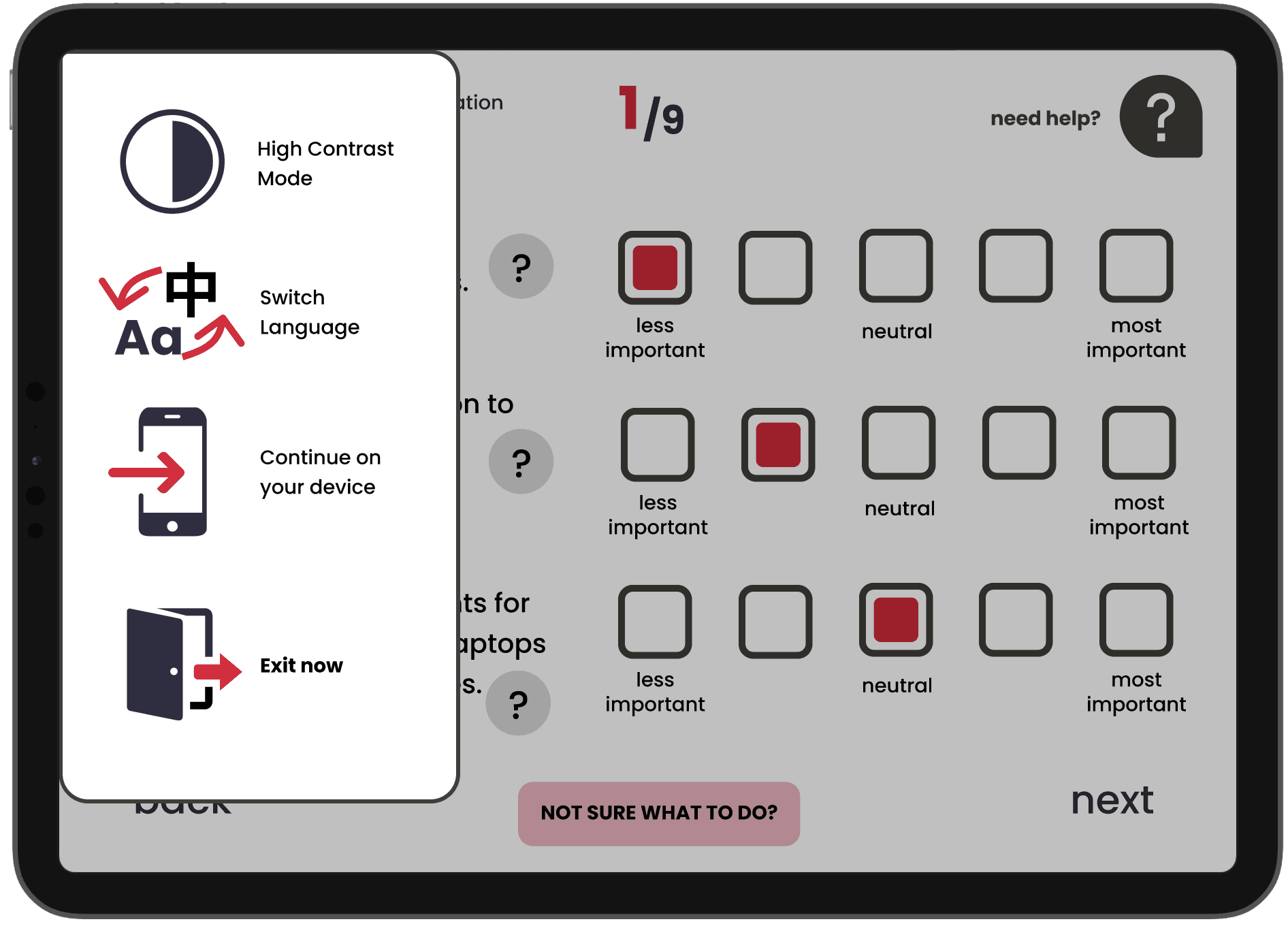
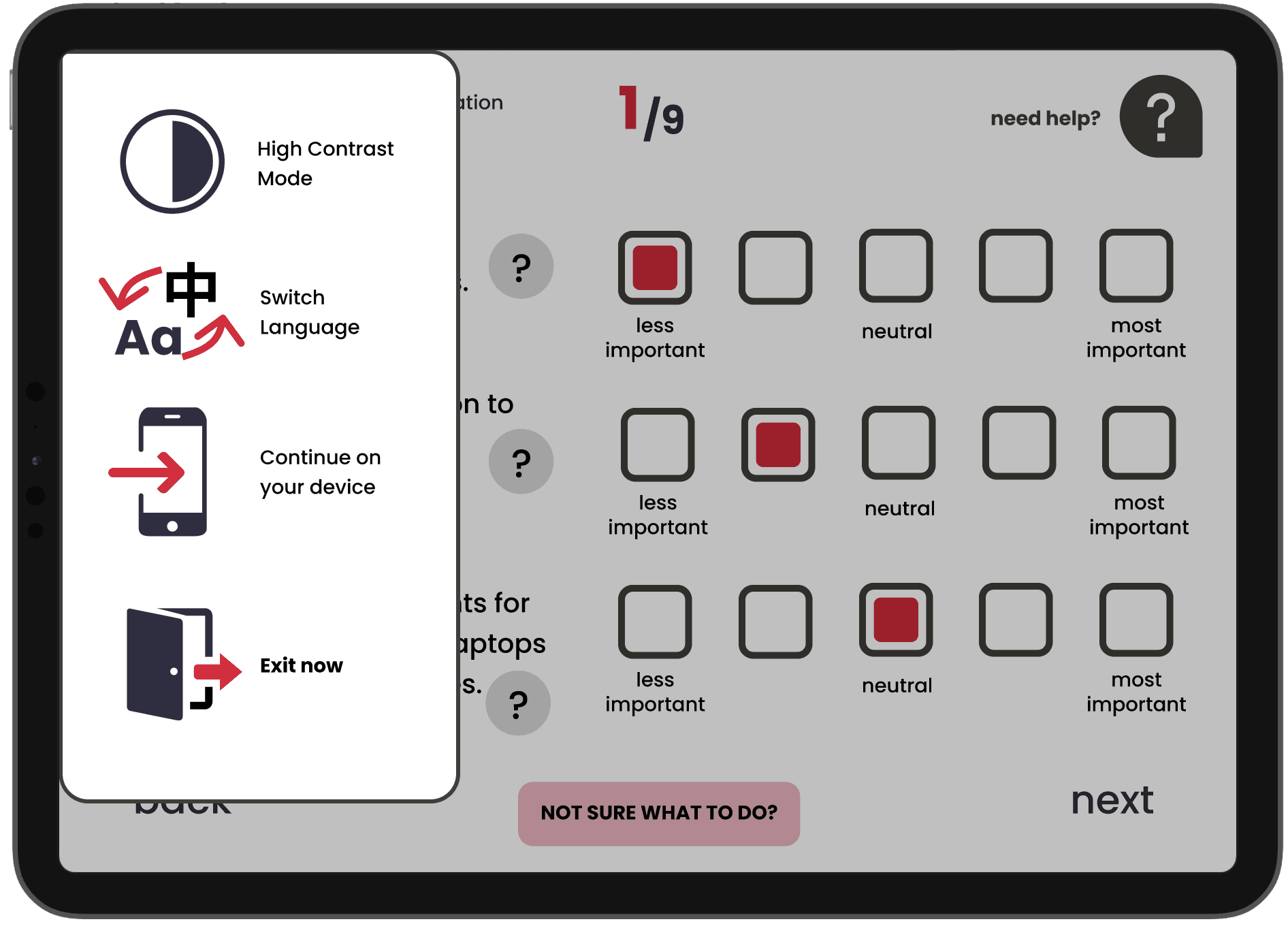
The survey also includes accessibility features such as a high-contrast mode for users with visual impairments, language switching capabilities for non-native speakers, and a text-to-speech function for those who prefer or require audio assistance. These features ensure that the survey is accessible to a wide range of users with diverse needs.
The survey also includes accessibility features such as a high-contrast mode for users with visual impairments, language switching capabilities for non-native speakers, and a text-to-speech function for those who prefer or require audio assistance. These features ensure that the survey is accessible to a wide range of users with diverse needs.
The survey also includes accessibility features such as a high-contrast mode for users with visual impairments, language switching capabilities for non-native speakers, and a text-to-speech function for those who prefer or require audio assistance. These features ensure that the survey is accessible to a wide range of users with diverse needs.
See the full prototype
What would I have done better?
This is pretty much my first true UX/UI design. But three years later today, I see a lot of improvements that can be made to this design. If it were today's me designing this, I would have made use of onboarding surveys to set up the survey tailored to users. This lengthy survey covered a lot, ranging from comfortability to necessity of public transport features. Not all features matter to all users; asking whether installing a standing station for wheelchair users on the train would sound ridiculous.
I would also have reduced the rating options to three selections: positive, neutral, and negative. While the original 5-option setting was good to help users position themselves in a more appropriate rating, it was, however, leading to decision fatigue, resulting in lower engagement.
And last but not least, I would have added a submit button on every page of this survey, this positive endpoint will leave users good impressions on engaging more related surveys.
This is pretty much my first true UX/UI design. But three years later today, I see a lot of improvements that can be made to this design. If it were today's me designing this, I would have made use of onboarding surveys to set up the survey tailored to users. This lengthy survey covered a lot, ranging from comfortability to necessity of public transport features. Not all features matter to all users; asking whether installing a standing station for wheelchair users on the train would sound ridiculous.
I would also have reduced the rating options to three selections: positive, neutral, and negative. While the original 5-option setting was good to help users position themselves in a more appropriate rating, it was, however, leading to decision fatigue, resulting in lower engagement.
And last but not least, I would have added a submit button on every page of this survey, this positive endpoint will leave users good impressions on engaging more related surveys.
This is pretty much my first true UX/UI design. But three years later today, I see a lot of improvements that can be made to this design. If it were today's me designing this, I would have made use of onboarding surveys to set up the survey tailored to users. This lengthy survey covered a lot, ranging from comfortability to necessity of public transport features. Not all features matter to all users; asking whether installing a standing station for wheelchair users on the train would sound ridiculous.
I would also have reduced the rating options to three selections: positive, neutral, and negative. While the original 5-option setting was good to help users position themselves in a more appropriate rating, it was, however, leading to decision fatigue, resulting in lower engagement.
And last but not least, I would have added a submit button on every page of this survey, this positive endpoint will leave users good impressions on engaging more related surveys.